Wordpress File Upload Not Working on Mobile
Accept you lot ever wondered how some blogs have animated GIFs and when you try to do the same your WordPress GIF is not working? Much like images, GIFs brand your site more highly-seasoned and engaging.
Oftentimes when you lot add GIF, WordPress turns it into a static pic. In this article, we would like to talk over why WordPress GIF is not working?
- Why GIF Images are non Working in WordPress?
- How to Fix WordPress GIF not Working?
- i. Upload Full-Size Images
- 2. Deactivate Epitome Optimization Plugins
- How to Compress GIF Files for WordPress?
- Where to Observe Animated GIFs for WordPress?
- Conclusion
Why GIF Images are not Working in WordPress?
When a GIF file is uploaded to WordPress it will exist processed iii times before getting added to your media library. By default, WordPress crops your GIFs and as a upshot, information technology gets uploaded every bit a static epitome, because the animation will be destroyed in the process.
As well some themes and plugins, image optimization plugins to be exact can enforce resizing images when uploading them to your website. As mentioned above, there are three default sizes in WordPress, thumbnail, medium and big. Some WordPress themes come with limited flexibility and they may restrict the epitome size in WordPress.

In the processing phase, WordPress merely grabs the first frame of the GIF. That's why when you upload a GIF and when trying to insert it into your post, you come across a static image instead of the animated GIF yous had originally uploaded.
Only how would you fix this and properly add together animated GIFs to WordPress? Let usa explain.
How to Fix WordPress GIF not Working?
There are 2 unproblematic methods that you can follow to add together animated GIFs to WordPress without losing the bodily animation itself.
1. Upload Full-Size Images
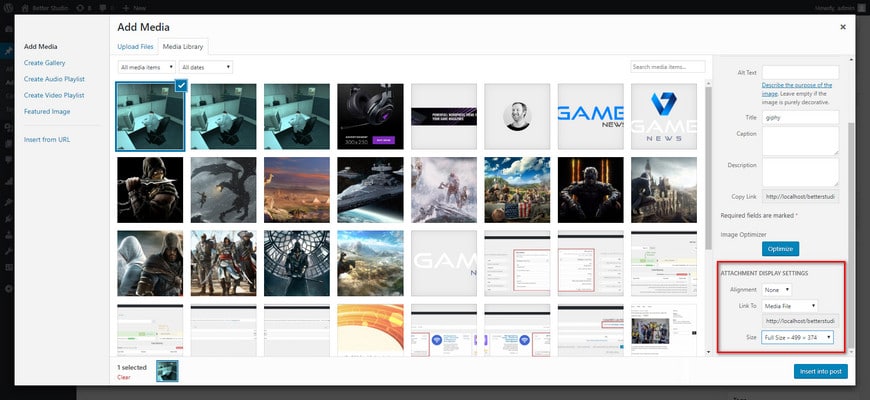
First, you need to select the post or page y'all would like to add together GIFs to. If yous are using the archetype editor click on Add Media and if yous have Gutenberg editor, only create a new image block and upload the GIF that you want.

After uploading your GIF, cull "full size" under the "Attachment Display Settings" on the right-paw side.
Then insert into the mail service to continue. If you have followed the steps correctly, WordPress will insert the animated GIF into your post. Likewise, you can meet the preview right away.
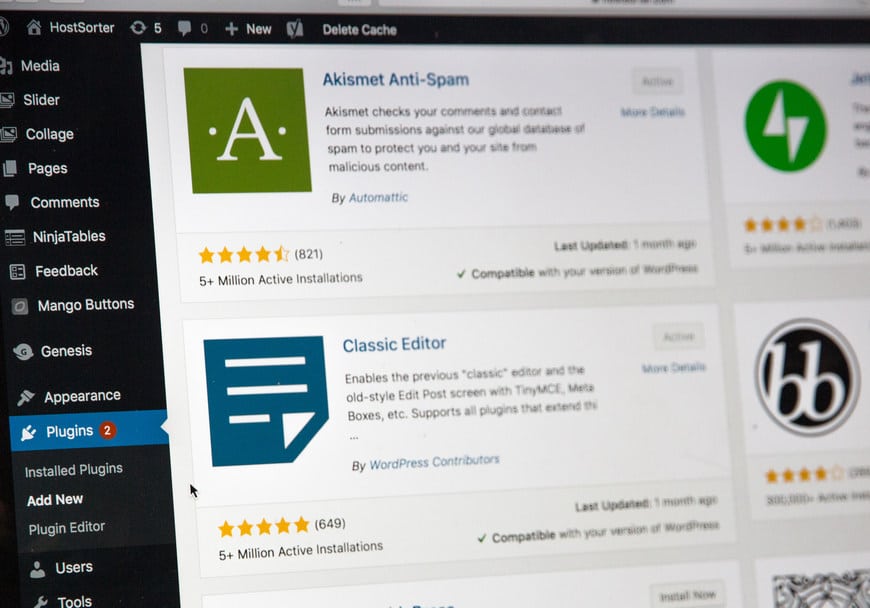
2. Deactivate Image Optimization Plugins
As mentioned in a higher place, some paradigm optimization plugins can enforce resizing on every single prototype/GIF you upload. Although, this depends on your configurations.

Image Optimization plugins are designed in a style to shrink whatever image yous upload and most of them don't have any specific dominion for animated GIFs.
So, they will automatically compress GIFs whenever y'all upload them. Some plugins even resize GIFs and equally a result, the uploaded GIFs won't exist loaded properly and you volition become an HTTP error. In another commodity, we have explained how to fix WordPress HTTP error.
If you have whatever image optimization plugins, deactivate them and try re-uploading the GIF you want. Brand sure you also delete your enshroud after deactivating the plugin.
In almost cases, these 2 methods work. But what if yous want to shrink GIFs before uploading them to your website?
How to Compress GIF Files for WordPress?
Compressing images and animated GIFs before uploading them on WordPress is very important SEO-wise and performance-wise. If yous upload pictures that aren't compressed, they can possibly slow downwardly your website and increase the loading time browsers need to fully load your website.

Co-ordinate to statistics, about users won't spend more than than a few seconds for a website to fully load. Therefore, it is necessary to accept compressed images on your website.
Simply how would you compress GIFs?
Well much similar regular day to twenty-four hours images, there are tools designed specifically to shrink GIFs for your convenience. EZGIF is a great website to compress and convert GIFs and regular images for your website. Simply go to the GIF optimizer tab and upload your GIF or paste its URL in the box. And then, click on upload. Once the process is finished, you can download your GIF.
GIF Compressor is another swell website to shrink GIFs for your website. This website comes with the elevate and drop characteristic. So, non only you lot tin can upload your GIFs manually, but yous can likewise drag and drop them into the designed box to compress them. You can upload multiple files at the aforementioned time and begin compressing them.
There are many other tools on the internet that you can employ to compress images for your website. But we hand-picked the ii mentioned higher up.
Where to Find Animated GIFs for WordPress?
Nowadays, GIFs tin be establish anywhere on the cyberspace, yous can notice hundreds if non thousands of websites that are dedicated to sharing all sorts of GIFs.Two of the popular ones are Giphy and Reaction GIFs. These websites are completely different from ane another. Notwithstanding, you can utilise the GIFs they upload for free and utilize them on your website.
Decision
In this article, we discussed why WordPress GIF is not working and how you lot need to approach it to set up the issue. Since WordPress generates iii different sizes for each image yous upload, information technology grabs the first frame of the uploaded GIF and uses it. Then, your GIF will be converted into a static paradigm.
This can be easily stock-still past choosing the file size when you click on Add Media in the old editor and in the Gutenberg editor, GIFs seem to exist fully supported and work perfectly fine.
Source: https://betterstudio.com/blog/wordpress-gif-is-not-working/
0 Response to "Wordpress File Upload Not Working on Mobile"
Post a Comment